Was ist Syntax Highlighter?
Syntax Highlighter ist eine Javascript-Library, um
Source-Code Abschnitte auf HTML-Seiten auf einfachem Wege schön formatieren zu können.
Diese Library ermöglicht es, den Source-Code so wie er ist in den HTML-Code einzufügen. Man muss also (so manche) spitze Klammern nicht
durch HTML-Entities ersetzen oder Zeilenschaltungen hinzufügen. Auch Leerzeichen und Tabulatoren werden automatisch interpretiert und
man muss nicht mit non-breaking space Entities arbeiten.
Zusätzlich wird ein Syntax-Highlighting durchgeführt, damit der Source-Code besser lesbar ist.
Wie bindet man Syntax Highlighter in die HTML-Seite ein?
Zunächst muss man die CSS-Datei einfügen, welche das Layout des Source-Codes festlegt. Ich habe bisher nur mit dem
Standard-Layout Erfahrungen gesammelt. D.h. ich habe die CSS-Datei shCoreDefault.css eingebunden.
Danach muss man die Javascript-Dateien einbinden. Dafür ist zunächst immer die Datei shCore.js nötig.
Zusätzlich ist noch die Javascript-Datei, die für die jeweilige Programmiersprache benötigt wird, einzubinden.
(Eine Liste von Programmiersprachen und der dazugehörigen Javascript-Dateien findet man
hier.)
Für C# würde folgender HTML-Code verwendet werden:
<script type="text/javascript" src="[Pfad zu Javascript]/shCore.js"></script>
<script type="text/javascript" src="[Pfad zu Javascript]/shBrushCSharp.js"></script>
Zusätzlich muss die Javascript-Funktion SyntaxHighlighter.all(); danach aufgerufen werden.
Wenn man diese Zeilen im head Abschnitt der HTML-Datei eingefügt hat, dann muss man im
body lediglich jene Bereiche mit Source code in einen pre Abschnitt geben und die Sprache angeben.
Für C# würde dies so aussehen.
<pre class="brush: csharp;">
My C# code!!!
</pre>
(Eine Liste von Programmiersprachen und der dazugehörigen Kennzeichnungen für den pre Abschnitt findet man
hier.)
Mit welchen Konfigurationen habe ich Erfahrungen?
Die Konfiguration eines Source-Code Abschnitts wird über das class Attribut des pre Tags festgelegt.
Dabei habe ich bisher mit folgenden Einstellungen Erfahrungen gesammelt.
-
toolbar: false;- Blendet das Fragezeichen aus, das einen Hinweis auf den Syntax Highlighter anzeigt, wobei ich beim ersten Code-Abschnitt auf einer Seite, diesen Hinweis angeblendet lasse. -
gutter: false;- Blendet die Zeilennummerierung aus.
Mit folgenden Sprachen habe ich bisher Erfahrungen gesammelt (Die Quelle dazu ist hier zu finden):
-
brush: csharp;- C# (shBrushCSharp.js) -
brush: html;- HTML (shBrushXml.js) -
brush: xml;- XML (shBrushXml.js) -
brush: css;- CSS (shBrushCss.js) -
brush: sql;- SQL (shBrushSql.js)
Für die Code für Windows Command Prompt gibt es leider keine passende Javascript-Datei. Außerdem würden die
Zeilenlängen nur eine Anzeige mit horizontalem Scrollbar zulassen. Deshalb habe ich mich entschieden, diese Codes weiterhin mit
einem code Tag anzuzeigen.
Problembehandlungen
Bei mir wurde ab 3 oder 4 Zeilen automatisch ein vertikaler Scrollbar angezeigt. Das kann mit folgendem CSS-Eintrag im HTML - Kopf lösen (Auf diese Lösung bin ich hier gestoßen.):
<style type="text/css">
.syntaxhighlighter {
overflow-y: hidden !important;
overflow-x: auto !important;
}
</style>
Bei XML und bei HTML Code muss man die öffnende spitze Klammer durch die Entität < ersetzen. Ansonsten kann es bei sich selbst schließenden Tags dazukommen, dass automatisch ein schließender Tag eingeblendet wird. Außerdem wurde auf dieser Seite im Beispiel, wie man für C# ein Syntax-Highlighting einstellt, ein echtes Syntax-Highlighting für C# interpretiert, obwohl ich nur den HTML-Code dafür anzeigen wollte.
Formatierung von JSON Inhalten
Leider war in der Standard-Installation von Syntax Highlighter keine Brush für das JSON-Format vorhanden.
Dafür habe ich auf
dieser Seite von Donovan Brown
eine Implementierung einer solchen Brush gefunden.
Ich habe die Brush mit folgenden Schritten zu meiner Homepage hinzugefügt:
-
Die Datei
shBrushJson.jsvon der oben genannten Homepage heruntergeladen und in das Verzeichnis der anderen Brushes kopiert. -
Die neue Brush-Datei in der HTML-Datei eingebunden.
<script type="text/javascript" src="[Pfad zu Javascript]/shBrushJson.js""></script"> -
Den Code-Abschnitt in folgenden Tag eingebettet:
<pre class="brush: json; toolbar: false;"> My JSON code!!! </pre>
Eine bestehende Brush erweitern
Da in Javascript beispielsweise mit der Einführung der class-Syntax in ECMAScript 2015 oder des Keywords let
neue Kennwörter dazugekommen sind, macht es Sinn diese im Syntax Highlighter zu berücksichtigen. Hierbei bin ich wie folgt vorgegangen:
-
Ich habe die Javascript Datei der betroffenen Brush im Editor geöffnet. In diesem Fall war das die Datei
shBrushJScript.js. -
Dort habe ich dann die Variable
keywordserweitert, wo die Kennwörter getrennt durch ein Leerzeichen als String erfasst sind. In meinem Fall habe ichlet const class extendsim Ende des Strings ergänzt. -
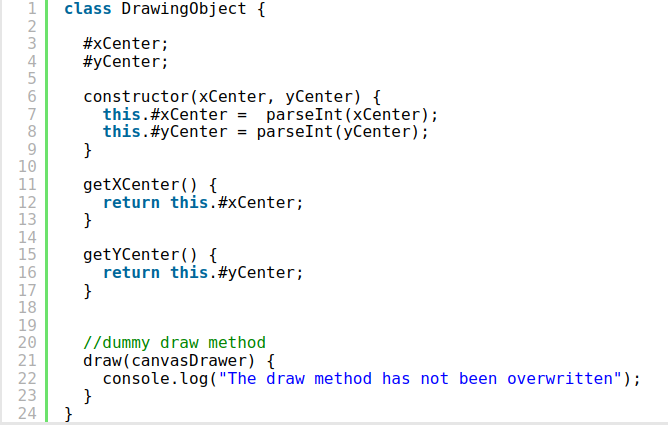
Da in Javascript private Membervariablen mit einem führenden
#definiert werden, war es hinderlich, dass diese Stellen als Preprocessor-Code detektiert wurden, daher habe ich die Zeile{ regex: /\s*#.*/gm, css: 'preprocessor' }in der VariableregexListauskommentiert.
Das Ergebnis meiner Änderung kann man beispielsweise auf meiner Dokumentation über Objektorientiertes Programmieren in JavaScript mit classes anschauen. Hier habe ich noch einen Vorher-Nachher-Vergleich erstellt:

Abbildung 1: Javascript-Syntax-Highlighting vor der Änderung

Abbildung 2: Javascript-Syntax-Highlighting nach der Änderung
Selber eine neue Brush schreiben
Im Rahmen meiner Dokumentation über die Lineare Regression mit R habe ich einige Code-Schnipsel aus R eingefügt. Dafür hatte ich schon länger vor ein Syntax-Highlighting dazuzugeben. Dabei bin ich folgendermaßen vorgegangen.
-
Ich habe eine bestehende Javascript-Datei für eine Brush kopiert und entsprechend umbenannt. (In meinem Fall habe ich die
Datei
shBrushJScript.jskopiert und inshBrushR.jsumbenannt.) - Danach, wie hier beschrieben, den Syntax Highlighter in die HTML-Seite einbinden. Dabei sollte dann natürlich schon die neue Brush berücksichtigt werden.
- Dann einen Codeblock für den neuen Code erstellen, wobei man einen neuen Brush-Namen vergeben muss. In meinem Fall sieht das dann so aus:
<pre class="brush: R;">
Mein R code
</pre>
Lädt man nun die Seite neu, erscheint eine Fehlermeldung: SyntaxHighlighter: Can't find brush for: R.
Um dies nun zu beheben, muss der Code für die neue Brush angepasst werden:
-
Im Array
Brush.aliasesmüssen nun die Namen der Brushes eingetragen werden, die unterstützt werden sollen. In meinem Fall sieht dies nun so aus:Brush.aliases = ['R']; -
Anschließend habe ich eigentlich nur mehr Keywords hinzugefügt, um die Funktionsnamen von R hervorzuheben. Für meine
Ausarbeitung war bisher
var keywords = 'c plot lm abline lines abline fitted';ausreichend. Natürlich weist R viel mehr Funktionen auf. Diese Liste wird wohl nie vollständig sein. -
Da Strings bereits richtig gekennzeichnet wurden, musste ich vorläufig an der Variable
regexListnichts ändern. Ich vermute aber sobald Kommentare im R Code vorkommen, sind hier Anpassungen nötig.
Meine vorläufige Brush für die Sprache R sieht somit fast so aus wie die Brush für JavaScript. Man kann sie hier herunterladen.