Installation of Apache and IIPImpage Server on Windows 10
This instruction is based on the documentation How-to install IIPImageServer on your Windows computer using Apache 2.2 in 11 easy steps! As this documentation was created in 2008 the comments and readme files included in the zip files of the installation packages have to be considered.Installation of Apache
For the installation the 32 bit version of Apache 2.4.37 was downloaded from Apache Lounge. The 32 bit version has been chosen because the IIPImage server installation was only available in 32 bit.-
Download
httpd-2.4.37-win32-VC15.zipand extract the content to the directoryC:\Apache24 -
As a different server installation (IIS) already uses the port 80, the file
conf\httpd.confhad to be modified to change the port for the Apache installation. In this case in line 60 the attribute Listen has been set to 9090:
Listen 9090
-
Open the command line window and change the directory to
C:\Apache24\bin. Finally executehttpd.exe -
Open the url
http://localhost:9090in your browser.
Installation von mod_fcgid
For the installation the filemod_fcgid-2.3.9-win32-VC15.zip
has been downloaded from
Apache Lounge.
-
Extract
mod_fcgid-2.3.9-win32-VC15.zip -
Copy the file
mod_fcgid.sointo the directoryC:\Apache24\modules. -
Add the following lines at the end of the file
conf/httpd.conf:
#mod_fcgid
LoadModule fcgid_module modules/mod_fcgid.so - Restart your Apache server.
Installation von IIPImage Server
Download the fileiipsrv-1.0-win32.zip from the
download page of the IIPImage server.
-
Extract
iipsrv-1.0-win32.zip -
Copy the extracted directory
fcgi-bininto the folderC:\Apache24. -
In the directory
C:\Apache24\conf\extrathe filehttpd-iipimage.confhas to be created and the following content has to be saved in it:
# Settings for user home directories # # Required module: mod_fcgid # Create a directory for the iipsrv binary ScriptAlias /fcgi-bin/ "C:/Apache24/fcgi-bin/" # Set the options on that directory <directory "C:/Apache24/fcgi-bin"> Header set Access-Control-Allow-Origin "*" AllowOverride None Options None Require all granted # Set the module handler AddHandler fcgid-script .fcgi </directory> # Set our environment variables for the IIP server #Logging is OFF #DefaultInitEnv VERBOSITY "0" #full logging #DefaultInitEnv VERBOSITY "10" #DefaultInitEnv LOGFILE "C:/Apache24/logs/IIPImageServer.log" #DefaultInitEnv MAX_IMAGE_CACHE_SIZE "10" #DefaultInitEnv JPEG_QUALITY "50" #DefaultInitEnv MAX_CVT "3000" #DefaultInitEnv FILESYSTEM_PREFIX "c:/Apache24/img/" FcgidInitialEnv VERBOSITY "10" FcgidInitialEnv LOGFILE "C:/Apache24/logs/IIPImageServer.log" FcgidInitialEnv MAX_IMAGE_CACHE_SIZE "10" FcgidInitialEnv JPEG_QUALITY "50" FcgidInitialEnv MAX_CVT "3000" FcgidInitialEnv FILESYSTEM_PREFIX "c:/Apache24/img/" # Define the idle timeout as unlimited and the number of processes we want #IdleTimeout -1 # Define the idle timeout as unlimited and the number of # processes we want FcgidIdleTimeout 0 FcgidMaxProcessesPerClass 1 -
In the file
conf\httpd.confunderneath the line
<Directory "${SRVROOT}/htdocs">
the following line needs to be added:
Header set Access-Control-Allow-Origin "*"
This is for the case thatmanifest.jsonfiles are hosted in thehtdocsdirectory of your Apache server. Otherwise a Cross origin request might get blocked and the Universalviewer cannot show any content. -
At the end of the file
conf\httpd.confthe following lines need to be added:
<IfModule fcgid_module>
# IIPImageServer configuration directory
Include conf/extra/httpd-iipimage.conf
</IfModule>
- Restart the Apache server.
-
Open the url
http://localhost:9090/fcgi-bin/iipsrv.fcgiin your browser.
Loggings of the IIPImage server are now written into the file
C:\Apache24\logs\IIPImageServer.log.
Host an image on IIPImage server
Host a test image
The test image filePalaisDuLouvre.tif with the correct format is provided on the
IIPImage server page.
-
In the directory
C:\Apache24I created the folderimgand copied the filePalaisDuLouvre.tifinto it. - Restart the Apache server.
-
Open the link
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=PalaisDuLouvre.tif&JTL=3in your browser.
httpd-iipimage.conf, which is located in the directory
C:\Apache24\conf\extra, we made the setting
FcgidInitialEnv FILESYSTEM_PREFIX "c:/Apache24/img/".
This is the reason why only the image name has to be specified in the URL and no longer
the whole path for the image.
When checking the correct link for the image, I observed the following errors:
-
An invalid path is used:
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=c:\PalaisDuLouvre.tif&JTL=3
Error: c:/Apache24/img/c:\PalaisDuLouvre.tif is not a regular file and no glob support enabled -
No tile is specified:
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=PalaisDuLouvre.tif
No page is shown.
Host an arbitrary image
To host your own image on the server, it must be converted into the correct image format. A TIF format is requested, that contains an image pyramide represantation of the picture. This can be realized with several tools.The following list shows tools for that task, which I rejected:
- With GIMP the correct TIF format can be created, but I saved an example file as TIF and it could not be used by the server. I could not find an instruction how to create the correct TIF format with GIMP.
-
The command
vipscan convert the image into the correct format, but this command is not directly available for Windows:-
The library
libtifffor cygwin could not be installed. -
The library
libvipsis available on Github, but it has to be built after downloading the filelibvips-master.zip.
-
The library
The command
magick convert test.jpg -define tiff:tile-geometry=256x256 -compress jpeg ptif:test.tifconverted the file
test.jpg into the correct TIF format.
After copying the file
test.tif into the folder C:\Apache24\img,
I could see the image by opening the URL
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=test.tif&JTL=3
in the browser.
On the search for the correct URL to display the image, the following errors were observed:
-
An invalid tile has been specified:
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=test.tif&JTL=2
Error: Asked for non-existent tile: 2 -
An invalid image resolution was specified:
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=test.tif&JTL=7
Error: TPTImage :: Asked for non-existent resolution: 7
http://localhost:9090/fcgi-bin/iipsrv.fcgi?IIIF=test.tif/info.json.
IIPImage Server URL Parameters
On this page I found more information about the URL parameters of the IIPImage server. The page included also the following table:| FIF | Image path [FIF=/path/image.tif] |
| JTL | Return a tile in JPEG format with index n at resolution level r [JTL=r,n] |
| CVT | Export the full image or a region (only JPEG format currently supported) [CVT=jpeg] |
| WID | Requested export image width in pixels for CVT requests [WID=w] |
| HEI | Requested export image height in pixels for CVT requests [HEI=h] |
| RGN | Define a region of interest starting at relative coordinates x,y with width w and height h. All values should be in ratios 0-1.0 [RGN=x,y,w,h] |
| CNT | Contrast – multiplication of pixel values by factor [CNT=c] |
| ROT | Rotate (and flip) image by given number of degrees. Only 90, 180 and 270 supported [ROT=r]. If angle is prefixed by an exclamation mark !, the image is flipped horizontally before rotation (ex: ROT=!90). Vertical flipping can be achieved by combining horizontal flipping and 180° rotation. (iipsrv version 1.0 and later) |
| GAM | Apply gamma correction [GAM=g] (iipsrv version 1.0 and later) |
| SHD | Simulated hill-shading for image normal data. The argument is the angle of incidence of the light source in the horizontal plane (from 12 o’clock) comma-separated with the vertical angle of incidence with 0 representing a horizontal direction and -1 vertically downwards. |
| CMP | Generate colormap using one of the standard colormap schemes (GREY, JET, COLD, HOT, RED, GREEN and BLUE). [CMP=s] (iipsrv version 1.0 and later) |
| PFL | Export profile at resolution r from position x1,y1 to x2, y2. Only horizontal or vertical profiles are currently supported [PFL=r:x1,y1-x2,y2]. (iipsrv version 1.0 and later) |
The following links show examples for the usage of the URL parameters. (It was helpful to clear the cache of my Firefox browser to see the correct result of the URL especially after changes made to the images that are hosted.)
-
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=test.tif&WID=400&CVT=jpeg
The image as JPG format and a width of 400 pixels. -
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=test.tif&JTL=3,4
Tile 4 of the resolution level 3 of the image. -
http://localhost:9090/fcgi-bin/iipsrv.fcgi?FIF=test.tif&WID=400&RGN=0.25,0.25,0.5,0.5&CVT=jpeg
A specific region of the image as JPG format and a width of 400 pixels.
Installation of Universalviewer
For the installation of the Universalviewer I used this instruction.- Install Node.js (Download)
- Install Git (Download)
-
Install Grunt by using the command
npm install -g grunt-cliin the command prompt. -
Clone the Universalviewer repository and the example module:
Execute
git clone https://github.com/UniversalViewer/universalviewer.git --recursive
in the command prompt. -
To install the UniversalViewer use the command prompt and change into the directory
universalviewerthat has been created in the previous step. Finally executenpm install
-
Open the command prompt and change the directory to the
universalviewerfolder. -
Start the server:
npm run server
http://localhost:4444/examples/index.html. There different books and images can be
examined.
An empty default page for the Universalviewer is available with the link
http://localhost:4444/examples/uv/uv.html.
Create an own manifest.json
To create an own manifest the java project iiif-presentation-api was downloaded.To get it running, the following steps were performed:
-
Maven was installed
into the directory
C:\mvn. -
The project was compiled with the following commands
in the directory in which
iiif-presentation-apiwas extracted:
set JAVA_HOME=C:\Program Files\Java\jdk1.8.0_152\
"C:\mvn\bin\mvn" clean install
-
The compilation created the file
iiif-presentation-frontend-impl-commandline-0-SNAPSHOT-jar-with-dependencies.jar. This file was copied into a new directory where the following command was executed:
java -cp iiif-presentation-frontend-impl-commandline-0-SNAPSHOT-jar-with-dependencies.jar de.digitalcollections.iiif.presentation.frontend.impl.commandline.v2_0_0.ManifestGenerator -d C:\Apache24\img -o manifest.json -u http://localhost:9090/ -x tif
A short description of the parameters:-
Absolute path to the directory with the images:
-d C:\Apache24\img -
Output file:
-o manifest.json -
Prefix for the path where the files are hosted:
-u http://localhost:9090/ -
Filetype filter:
-x tif
-
Absolute path to the directory with the images:
{
"label" : "Manifest for img",
"sequences" : [ {
"canvases" : [ {
"height" : 828,
"images" : [ {
"motivation" : "sc:painting",
"on" : "http://localhost:9090/img/canvas/canvas-1",
"resource" : {
"service" : {
"profile" : "http://iiif.io/api/image/2/level1.json",
"@context" : "http://iiif.io/api/image/2/context.json",
"@id" : "http://localhost:9090/img/PalaisDuLouvre.tif?"
},
"height" : 828,
"width" : 4000,
"@id" : "http://localhost:9090/img/PalaisDuLouvre.tif",
"@type" : "dctypes:Image"
},
"@type" : "oa:Annotation"
} ],
"label" : "p-1",
"width" : 4000,
"@type" : "sc:Canvas",
"@id" : "http://localhost:9090/img/canvas/canvas-1"
}, {
"height" : 2723,
"images" : [ {
"motivation" : "sc:painting",
"on" : "http://localhost:9090/img/canvas/canvas-2",
"resource" : {
"service" : {
"profile" : "http://iiif.io/api/image/2/level1.json",
"@context" : "http://iiif.io/api/image/2/context.json",
"@id" : "http://localhost:9090/img/test.tif?"
},
"height" : 2723,
"width" : 2037,
"@id" : "http://localhost:9090/img/test.tif",
"@type" : "dctypes:Image"
},
"@type" : "oa:Annotation"
} ],
"label" : "p-2",
"width" : 2037,
"@type" : "sc:Canvas",
"@id" : "http://localhost:9090/img/canvas/canvas-2"
} ],
"label" : "Current page order",
"@type" : "sc:Sequence",
"@id" : "http://localhost:9090/img/sequence/normal"
} ],
"@type" : "sc:Manifest",
"@id" : "http://localhost:9090/img/manifest.json",
"@context" : "http://iiif.io/api/presentation/2/context.json"
}
As there were two TIF files in the specified directory a file with two image references (
test.tif and PalaisDuLouvre.tif) has been generated. For simplicity and to make it easier to get it running,
the json content was reduced to serve only the image test.tif. Additionally the following replacements were made:
-
The link to the manifest
http://localhost:9090/img/manifest.jsonwas replaced by the real link that was finally used:http://localhost:9090/manifests/manifest.json -
The links to the images
http://localhost:9090/img/test.tifhave been replaced by the links where the images are reachable:http://localhost:9090/fcgi-bin/iipsrv.fcgi?IIIF=test.tif -
In the canvas and sequence links the part
http://localhost:9090/img/has been replaced byhttp://localhost:9090/fcgi-bin/.
{
"label" : "Manifest for img",
"sequences" : [ {
"canvases" : [ {
"height" : 2723,
"images" : [ {
"motivation" : "sc:painting",
"on" : "http://localhost:9090/fcgi-bin/canvas/canvas-1",
"resource" : {
"service" : {
"profile" : "http://iiif.io/api/image/2/level1.json",
"@context" : "http://iiif.io/api/image/2/context.json",
"@id" : "http://localhost:9090/fcgi-bin/iipsrv.fcgi?IIIF=test.tif"
},
"height" : 2723,
"width" : 2037,
"@id" : "http://localhost:9090/fcgi-bin/iipsrv.fcgi?IIIF=test.tif",
"@type" : "dctypes:Image"
},
"@type" : "oa:Annotation"
} ],
"label" : "p-1",
"width" : 2037,
"@type" : "sc:Canvas",
"@id" : "http://localhost:9090/fcgi-bin/canvas/canvas-1"
} ],
"label" : "Current page order",
"@type" : "sc:Sequence",
"@id" : "http://localhost:9090/fcgi-bin/sequence/normal"
} ],
"@type" : "sc:Manifest",
"@id" : "http://localhost:9090/manifests/manifest.json",
"@context" : "http://iiif.io/api/presentation/2/context.json"
}
This manifest.json was copied into the directory C:\Apache24\htdocs\manifests.
After starting the Apache server and the Universalviewer the file test.tif could be watched
by opening the URL http://localhost:4444/examples/uv/uv.html#?manifest=http://localhost:9090/manifests/manifest.json
Pitfalls on the way to host the own manifest
When I attempted to open the the URLhttp://localhost:4444/examples/uv/uv.html#?manifest=http://localhost:9090/manifests/manifest.json
for the first time I got the error message: Your log-in attempt did not appear to be successful. Please try again.
In the console of the browser there was the following error message visible:
Cross origin request blocked: The cross origin rule prohibits the reading of the external resource http://localhost:9090/manifests/manifest.json
(Reason: CORS attack failed).
To solve this I had to follow this instruction:
-
In the file
conf\httpd.confof the Apache installation underneath the line
<Directory "${SRVROOT}/htdocs">
the following line needs to be added:
Header set Access-Control-Allow-Origin "*"
as discussed in the section Installation von IIPImage Server. - Restart the Apache server.
- Clear browser cache.
-
Open the URL
http://localhost:4444/examples/uv/uv.html#?manifest=http://localhost:9090/manifests/manifest.jsonin a new browser tab.
Cross origin request blocked: The cross origin rule prohibits the reading of the external resource http://localhost:9090/fcgi-bin/iipsrv.fcgi?IIIF=test.tif/info.json
(Reason: CORS attack failed).
-
In the file
C:\Apache24\conf\extra\httpd-iipimage.confunderneath the line
<directory "C:/Apache24/fcgi-bin">
the following line needs to be added:
Header set Access-Control-Allow-Origin "*"
as discussed in the section Installation von IIPImage Server. - Restart the Apache server.
- Clear browser cache.
-
Open the URL
http://localhost:4444/examples/uv/uv.html#?manifest=http://localhost:9090/manifests/manifest.jsonin a new browser tab.
Further features
Single page and two page view
To show the icons Single page view and Two page view in the
right upper corner beside the Gallery the property "viewingHint": "paged"
has to be added to the sequence object.

Picture 1: icons Single page view and Two page view
The following json snippet shows an example.
...
"sequences": [ {
"label": "Current page order",
"@type": "sc:Sequence",
"@id": "http://localhost:9090/fcgi-bin/sequence/normal",
"viewingHint": "paged",
...
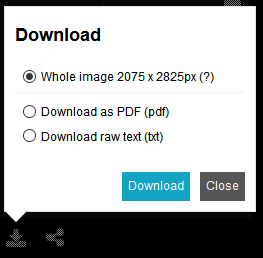
Further downloads
In the lower left corner of the Universalviewer page there is a download symbol that allows the
Download of the current page in the JPG format.
To specify alternative Download options the property rendering
has to be added to the sequence object. The following code shows an example.
...
"sequences": [ {
"label": "Current page order",
"@type": "sc:Sequence",
"@id": "http://localhost:9090/fcgi-bin/sequence/normal",
"rendering": [
{
"@id": "http://my.pdf.link",
"format": "application/pdf",
"label": "Download as PDF"
},
{
"@id": "http://my.txt.link",
"format": "text/plain",
"label": "Download raw text"
}
],
"viewingHint": "paged",
...
In this example http://my.pdf.link represents a link to a PDF download for the book and
http://my.txt.link represents a link to a text file. Adding this to the sequence
objects leads to the the following download view.

Picture 2: Alternative Downloads in the Download dialog
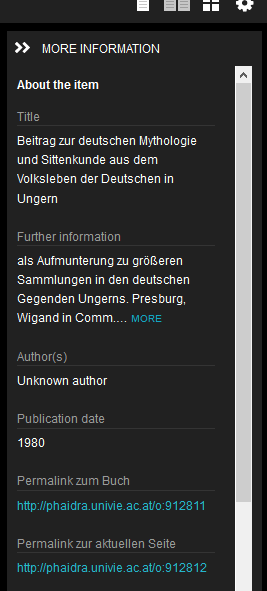
Filling the "more information" panel
On the right side of the Universalviewer page there is a panel with the title "more information", which
can be expanded and collapsed.
To fill this panel with data a metadata property has to be added to the root of
the manifest. This metadata property is an array containing objects with
a label and a value property. The label is represented as
heading and the value as paragraph below this heading. The value section
may contain some HTML markup. For example links (<a href=''>) and line breaks (<br/>)
are interpreted. Markups for lists (<ul>, <li>) were shown as text.
The following code snippet shows an example:
...
"label": "Beitrag zur deutschen Mythologie und Sittenkunde aus dem Volksleben der Deutschen in Ungern",
"@type": "sc:Manifest",
"@id": "http://localhost:9090/manifests/manifest_AHB-01-AC15148377-0.json",
"@context": "http://iiif.io/api/presentation/2/context.json",
"metadata": [
{
"label": "Title",
"value": "Beitrag zur deutschen Mythologie und Sittenkunde aus dem Volksleben der Deutschen in Ungern"
},
{
"label": "Further information",
"value": "als Aufmunterung zu größeren Sammlungen in den deutschen Gegenden Ungerns. Presburg, Wigand in Comm. 1855. 40 S. bibliografische Angaben"
},
{
"label": "Author(s)",
"value": "Unknown author"
},
{
"label": "Publication date",
"value": "1980"
},
{
"label": "Permalink zum Buch",
"value": "http://phaidra.univie.ac.at/o:912811"
},
{
"label": "Permalink zur aktuellen Seite",
"value": "http://phaidra.univie.ac.at/o:912812"
}
],
"sequences": [
...
This example renders as follows in the "more information" panel:

Picture 3: A filled "more information" panel
The license of the shown content
It is possible to link a license for the shown content at the bottom of the "more information" panel.
To achieve this a license property has to be set in the root of the manifest.
The value of this property is immediately rendered as link, so it is necessary to specify a valid link to a license.
The following code snippet shows an example:
...
"label": "Beitrag zur deutschen Mythologie und Sittenkunde aus dem Volksleben der Deutschen in Ungern",
"@type": "sc:Manifest",
"@id": "http://localhost:9090/manifests/manifest_AHB-01-AC15148377-0.json",
"@context": "http://iiif.io/api/presentation/2/context.json",
"license": "https://creativecommons.org/licenses/by-nc/4.0/",
"metadata":
...
Finally a picture how this license property renders in the "more information" panel.

Picture 4: The license section in the "more information" panel
Copyright information
It is possible to show copyright information in the "more information" panel as well as in an initial popup
window when opening the resource. This popup window can be closed.
To achieve this a attribution property has to be set in the root of the manifest.
The following code snippet shows an example:
...
"license": "https://creativecommons.org/licenses/by-nc/4.0/",
"attribution": "My copyright text",
"metadata": [
...

Picture 5: The attribution popup and the attriution section in the "more information" panel
Logo image
It is possible to specify a logo image that should be referenced with the resource. This might also be a
logo representing the organization that is responsible for the shown content. It is recommended that the logo image
is also hosted on an IIIF Server to provide operations like resizing, but it is also possible to use a link to a static
image.
To integrate this small image in the "more information" panel a logo property has to be set in
the root of the manifest.
The following code snippet shows an example:
...
"license": "Lizenz Information: CC BY-NC 2.0 AT - Creative Commons Namensnennung - Keine kommerzielle Nutzung 2.0 Österreich",
"logo": "http://localhost:9090/favicon.png",
"attribution": "My copyright text",
"metadata": [
...

Picture 6: The logo in the "more information" panel
Table of contents
It is possible to introduce an index tab in the content panel, which represents the table of contents.
Each entry is a link to the page of the book that represents the start of the chapter. The thumbnails
of the book pages are still available in a separate thumbnail tab.
To achieve this a structures array has to be introduced. Each entry represents an entry in
the table of contents. It consists of an unique id, the type, a label
(ie. the text of the table of content entry) and the link to the canvas object that represents
the first page.
The following snippet shows an example, which finally renders as shown in picture 7.
...
"sequences": [
...
],
"structures": [
{
"@id": "http://localhost:9090/fcgi-bin/range/r-0",
"@type": "sc:Range",
"label": "Buchdeckel vorne.",
"canvases": [
"http://localhost:9090/fcgi-bin/canvas/canvas-1"
]
},
{
"@id": "http://localhost:9090/fcgi-bin/range/r-1",
"@type": "sc:Range",
"label": "Beitrag zur deutschen Mythologie und Sittenkunde. Aus dem Volksleben der Deutschen in Ungern. Mitgeteilt durch K.J. Schröer.",
"canvases": [
"http://localhost:9090/fcgi-bin/canvas/canvas-3"
]
},
...
]
...

Picture 7: The table of context as index tab in the content panel
Setup German Language
In this section it is explained how to setup the German language for the example UniversalViewer application.
Adding the German Language to the settings selection
In the example UniversalViewer when the settings are opened the following locales are available:
- English (GB)
- Cymraeg
- Francais (FR)
- Svenska
- English GB (xx-XX)
In the lib folder of the UniversalViewer installation the following files are available:
uv-av-extension.en-GB.config.jsonuv-default-extension.en-GB.config.jsonuv-mediaelement-extension.en-GB.config.jsonuv-pdf-extension.en-GB.config.jsonuv-seadragon-extension.en-GB.config.jsonuv-virtex-extension.en-GB.config.json
In those files there are sections for the locales with the following content:
"locales":[{"name":"cy-GB","label":"Cymraeg"},{"name":"en-GB","label":"English (GB)"},{"name":"fr-FR","label":"Français (FR)"},{"name":"sv-SE","label":"Svenska"}]
In those sections I added the following locale for German:
{"name":"ge-GE","label":"Deutsch"}
Finally those sections looked like this:
"locales":[{"name":"ge-GE","label":"Deutsch"}, {"name":"cy-GB","label":"Cymraeg"},{"name":"en-GB","label":"English (GB)"},{"name":"fr-FR","label":"Français (FR)"},{"name":"sv-SE","label":"Svenska"}]
After restarting the UniversalViewer and clearing the cache of the browser the German language was available in the settings dialog.
Defining the German labels
For the support of the German labels the following files must be available in the lib folder
of the UniversalViewer installation:
uv-av-extension.ge-GE.config.jsonuv-default-extension.ge-GE.config.jsonuv-mediaelement-extension.ge-GE.config.jsonuv-pdf-extension.ge-GE.config.jsonuv-seadragon-extension.ge-GE.config.jsonuv-virtex-extension.ge-GE.config.json
The files I created for my installation can be downloaded
here.
I also wrote a program to create those files automatically from the
English base files. The program can be downloaded
here
and consists of the following components:
-
TranslationTable.csv
This file can be maintained in Microsoft Excel or Libre Office Calc (TranslationTable.ods), but must be saved in the CSV format (TranslationTable.csv) so that the program can work with it. It contains the German labels that should be used.
In more detail it contains four columns:Parent: The parent element, in which the label is used. (Mostly panels.)-
Property: The property for which the label is defined. Please pay attention that the same property can appear several times, but only once under the same parent. -
English: The English label for the property that I found in the fileuv-seadragon-extension.en-GB.config.json. -
German: The German label that should be applied for this property.
This is also the only column that should be edited!
-
The folder
source
The folder should contain all English configuration files (*.en-GB.config.jsonfiles) that can be found in thelibfolder of the UniversalViewer installation. -
The folder
target
In this folder the German label files (*.ge-GE.config.jsonfiles) are saved by the program. -
The folder
src
The Java source code files. -
The folder
build
The Java class files. -
build.bat
Script to compile the program. -
run.bat
Script to run the program.
The functionality of the program is as follows:
-
The translation table (
TranslationTable.csv) is read. -
The following steps are performed for each English label source file:
- File is loaded from the
sourcefolder. -
Labels are replaced - Three steps for each entry of the translation table:
- Find the parent.
- Find the property in the parent.
- Set the German label for this property in that parent.
- File is saved as German version in the
targetfolder.
- File is loaded from the
Removing unsupported languages
To have the German language selectable in the settings for all supported languages, the
German entry for the locales must be available in all *.config.json property files.
But as I can only support the English and the German language, I removed all other languages
by proceeding according to the following steps:
-
I created a folder
unsupportedLanguagesin the lib folder and moved all*.config.jsonfiles except those that are ending with*.en-GB.config.jsonand*.ge-GE.config.jsoninto this folder. -
Then I modified the locales section in all remaining property files in the
libfolder to look like this:"locales":[{"name":"en-GB","label":"English (GB)"},{"name":"ge-GE","label":"Deutsch"}]
Thumbnails are not shown
Problem description
In my initial setup the thumbnails that represent the pages of the book were not shown, although the big versions in the main view were represented correctly.

Picture 8: Thumbnails are not shown.
The reason for this is, that links to the thumbnails contained two ? characters, because the universal viewer
adds a parameter that looks like this: ?t=1572936590803. In total the link to retreive the thumbnail
looks like this: http://localhost:9090/fcgi-bin/iipsrv.fcgi?IIIF=AHB-01-AC15148377-0/AHB-01000-AC15148377-image-001-00.tif/full/90,/0/default.jpg?t=1572936590803
Although the link would just work fine without this additional parameter, the reason for
this issue as it is described
in this bug report,
is that the base url "is not considered an IIIF Image API url, where the iiif parameters must be stored in the path,
and not in the query (where order is not important). No query parameters should be present in an url like that."
In the ongoing discussion
a feature was introduced
that allows to configure the UniversalViewer so that the parameter is not added to the thumbnail url. To achieve
this for the property thumbsCacheInvalidation the setting of enabled must
be set to false in all config files.
Solution
The solution in detail means that all config files have to be edited, so that the section
"thumbsCacheInvalidation":{"enabled":true,"paramType":"?"}
is changed to
"thumbsCacheInvalidation":{"enabled":false,"paramType":"?"}
As outlined in the section Setup German Language the following config files must be modified for each language:
uv-av-extension.<language>.config.jsonuv-default-extension.<language>.config.jsonuv-mediaelement-extension.<language>.config.jsonuv-pdf-extension.<language>.config.jsonuv-seadragon-extension.<language>.config.jsonuv-virtex-extension.<language>.config.json