Vorwort
Bei der folgenden Ausarbeitung handelt es sich um meinen Teil der Ausarbeitung über Schattierungsmodelle,
die ich mit einem Studienkollegen im Rahmen der Lehrveranstaltung Proseminar Wissenschaftliches Arbeiten im
Sommersemester 2002 geschrieben habe.
Da es sich nur um meinen Teil der Ausarbeitung handelt, habe ich das Literaturverzeichnis auf jene Quellen eingekürzt,
die in diesem Text referenziert werden. Nachdem die Bilder der Arbeit nicht in ausreichender Qualität vorhanden waren
und die Quelle der Bilder ([3]) nicht mehr erreichbar ist, habe ich neue Bilder erstellt.
Dafür verwendete ich eine Java-Anwendung, die für die Laborübung Computergraphik 1 im Wintersemester 2002/03 erstellt wurde.
Allgemeines
In der Computergraphik erstellt man ein zweidimensionales Bild von einer 3D-Szene. Dieses
dreidimensionale Szenario enthält Lichtquellen und Kameras, aus deren Blickwinkel man
Bilder von der Szene erzeugen kann. Weiters ist für jedes Objekt ein Drahtmodell enthalten.
Um aus diesen geometrischen Figuren ein Objekt mit Oberflächen zu erstellen, benötigt man
Render- bzw. sogenannte Schattierungsverfahren (nach [6], p. 434).
Unter Schattierungsmodellen ([2], p. 1) versteht man konkrete Berechnungsvorschriften bzw. Berechnungsverfahren
zur Simulation von Farb- und Schattierungsverhältnissen an den Oberflächen
von Objekten einer Szene.
Wenn man von Schattierungsmodellen spricht ist grundsätzlich festzustellen, dass Schattierung
nichts mit dem Werfen von Schatten zu tun hat. Es werden dabei die Farbe und der dazugehörende
Helligkeitswert eines Punktes auf der Oberfläche eines Objektes bestimmt. In
die Berechnung werden Lichtquellen, deren Anzahl und Intensität, aber natürlich auch die
Position des Objektes, dessen Ausrichtung und Oberflächenbeschaffenheit miteinbezogen.
Die Objektorientierung wird durch Normalvektoren bestimmt. Dies sind senkrecht auf Punkten
von Oberflächen stehende Vektoren. Die Helligkeit einer Fläche ist unter anderem abhängig
vom Winkel zwischen dem einfallendem Lichtstrahl und dem Normalvektor.
In der computergestützten Visualisierung realer Situationen (Szenen) wird bei jedem Renderingverfahren
ein Beleuchtungsmodell berücksichtigt, welches den physikalischen Vorgang
der Lichtreflexion in der Realität simuliert bzw. annähert. Dabei kennt man in der Computergraphik
generell mehrere Arten von Lichtquellen [7].
Arten von Lichtquellen
Für die Berechnung eines synthetischen Bildes werden verschiedene Lichtquellen-Beschreibungen benutzt.
Ambientes oder umgebendes Licht dient zur Festlegung der Grundhelligkeit einer Szene. Es
beleuchtet die gesamte Szene gleichmäßig und hat keinen definierten Ursprung. Die Helligkeit
eines Objektes hängt von dessen Material ab, da dieses entscheidet, in welcher Intensität
das ambiente Licht bzw. welche Farbanteile dieses Lichts reflektiert werden. Ambientes Licht
alleine würde allerdings nur unrealistische Bilder erzeugen, da Intensitätsunterschiede oder
Glanzlichter fehlen. Ohne ambientes Licht würde jede Oberfläche eines Objektes, das nicht
von direktem Licht getroffen wird, schwarz erscheinen [7].
Gerichtetes Licht kommt aus einer bestimmten Richtung. Die Lichtquelle ist in der Unendlichkeit,
hat also einen undefinierten Abstand zu den Objekten der Szene und strahlt Licht mit
konstanter Intensität aus.
Beim Flächenlicht wird von einer begrenzten Fläche Licht abgestrahlt, das mit steigender
Entfernung seines Ursprungs an Intensität verliert. Damit können weiche Schatten erzeugt
werden.
Punktlicht hat eine Lichtquelle, von der in alle Richtungen Licht ausgestrahlt wird. Damit
können harte perspektivische Schatten erzeugt werden. Die Intensität des Lichts nimmt mit
der Entfernung von seinem Ursprung ab.
Begrenztes Punktlicht oder Spotlicht wird von einer Quelle kegelförmig ausgestrahlt und
weist sonst die selben Eigenschaften wie das Punktlicht auf (nach [2], pp. 2).
Flat-Shading
Die Flat-Shading-Methode, auch Constant-Shading (Konstante Schattierung) genannt, ist die
einfachste Schattierungsart. Wenn man beispielsweise einen Würfel als Objekt hat, so besitzt
dieser drei sichtbare Flächen. Wenn man nur die Ränder dieser
Flächen betrachtet, so erhält man drei Polygone. Beim Flat-Shading wird jedes Polygon eines
Objekts mit nur einer Farbe gefüllt. Das bedeutet, dass man pro Polygon nur einen Normalvektor
berechnen muss. Für unser Beispiel würden also nur drei Beleuchtungsgleichungen
anfallen. Sind diese gelöst, erhält jeder Pixel eines Polygons die gleiche Farbe.
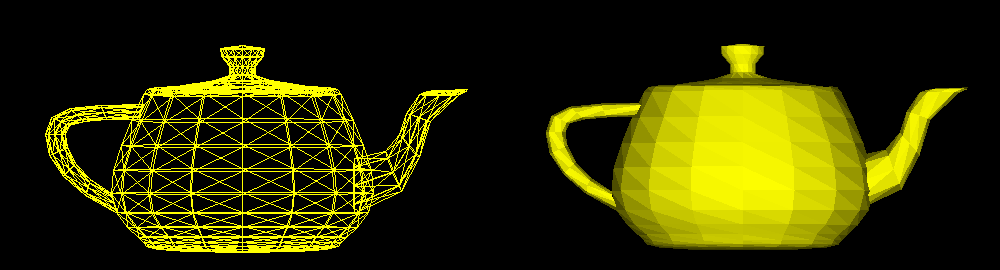
In der folgenden Abbildung sieht man das Modell einer Teekanne. Auf der linken Seite sieht man das Gittermodell,
das nur die Kanten der Polygone anzeigt. Auf der rechten Seite sieht man ein Flat-Shading, bei dem jedes Polygon
eine einheitliche Farbe erhalten hat.

Abbildung 1: Vom Gittermodell (links) zum schattierten Objekt (Flat-Shading rechts)
Flat-Shading wird angewandt, wenn folgende Gegebenheiten erfüllt sind:
- Die Lichtquelle befindet sich bei unendlich. Der Lichteinfallswinkel ist für das ganze Polygon konstant, so dass auf das gesamte Polygon das gleiche Licht fällt.
- Der Betrachter befindet sich bei unendlich. Der Blickwinkel ist für jeden Punkt eines Polygons konstant.
- Das Polygon gehört zur modellierten Fläche und ist keine Approximation einer gekrümmten Fläche. Für gekrümmte Flächen ist diese Art der Schattierung zu unrealistisch.
Diese Methode benötigt zwar nur kurze Berechnungszeiten, wird aber bei großen Polygonen
unrealistisch. Für gekrümmte Flächen müssen also viele kleine Polygone geschaffen werden,
um die Fläche realistisch darstellen zu können. Der Mach-Band-Effekt verstärkt zusätzlich
noch die Kanten, weshalb diese Schattierungsmethode nur für ebene Flächen angewandt wird [3].
Der Mach-Band-Effekt besagt, dass das menschliche Auge die Kontrastwahrnehmung noch künstlich verstärkt.
An einer Grenze zwischen einer hellen und einer dunklen Fläche erscheint einem auf der hellen Seite der Grenze
ein schmales Band, welches noch heller ist. Entsprechend erscheint auf der dunklen Seite der Grenze ein schmales,
besonders dunkles Band.
Gouraud-Shading
Die Gouraud-Schattierung ist ein Schattierungsverfahren, das mit Intensitäts- bzw. Farbinterpolation
arbeitet. Im Gegensatz zum Flat-Shading wird nicht jedes Polygon einzeln schattiert,
sondern man betrachtet die Polygone als Bestandteil einer größeren Fläche. Dadurch wird der
Mach-Band-Effekt, der ein Objekt stark facettiert erscheinen lässt, vermindert.
Während man beim Flat-Shading für jedes Polygon einen Normalvektor berechnet hat, wird
beim Gouraud-Shading für jeden Knotenpunkt (Eckpunkt eines Polygons) ein solcher ermittelt.
Eine dieser Knotennormalen ergibt sich aus dem Durchschnitt aller Normalvektoren der
Polygone, die den Knoten als Eckpunkt besitzen. Man kann so für jeden Knoten eine Beleuchtungsgleichung
aufstellen und dessen Farbintensität ermitteln. Danach wird zunächst die
Intensität jedes Punktes auf einer Kante zwischen zwei Knoten durch lineare Interpolation
berechnet. Anschließend wird die Schattierung des Polygons ermittelt, in dem man zwischen
den Kantenintensitäten interpoliert. Die Auffindung der richtigen Intensität jedes Punktes im
Polygon wird mit dem sogenannten Scan-Line-Verfahren bewerkstelligt [3].
Beim Gouraud-Shading, das zusammen mit dem Phong-Shading und dem Ray-Tracing zu der
Gruppe der Smooth-Shading-Verfahren zählt, sind Farbverläufe von gekrümmten Oberflächen
gut erkennbar. Es wird aber von einem linearen Zusammenhang zwischen den Normalvektorrichtungen
und den Farbintensitäten der Pixel ausgegangen, was nicht der Fall ist. Dies
kann man durch Abstimmungen in der Helligkeit der Umgebung kaschieren. Wenn man allerdings
glänzende Oberflächen darstellen will, so erzeugt das Gouraud-Shading wahrnehmbare
Fehler ([4], p. 121).
Phong-Shading
Auch bei der Phong-Schattierung arbeitet man mit Interpolation. Es werden zunächst wie
beim Gouraud-Shading die Knotennormalen ermittelt. Nun weicht das Phong-Shading von
der Gouraud-Methode ab. Es werden nicht die Farbintensitäten der Knoten berechnet, sondern
zunächst durch Interpolation die Normalvektoren aller Punkte der Kanten, die zwei Knoten
verbinden, ermittelt. Danach werden nach dem Scan-Line-Verfahren die Normalvektoren aller
Pixel innerhalb der zu schattierenden Polygone errechnet. Abschließend wird für jedes Pixel
eine Beleuchtungsgleichung aufgestellt und die Farbintensität evaluiert.
Daraus ersieht man, dass das Phong-Shading wesentlich mehr Rechenaufwand benötigt als
das Gouraud-Shading. Da aber für jeden Pixel einzeln der Farbwert errechnet wird, erhält man
mehr Farbvariationen und somit ein realitätsnäheres Ergebnis. Spiegelung und Beleuchtung
innerhalb eines Polygons können genauer reproduziert werden. Für Objekte mit glänzenden
oder spiegelnden Oberflächen bringt dieses Verfahren also viele Vorteile. Schatten und
Transparenz können mit dem Phong-Shading allerdings nicht dargestellt werden.
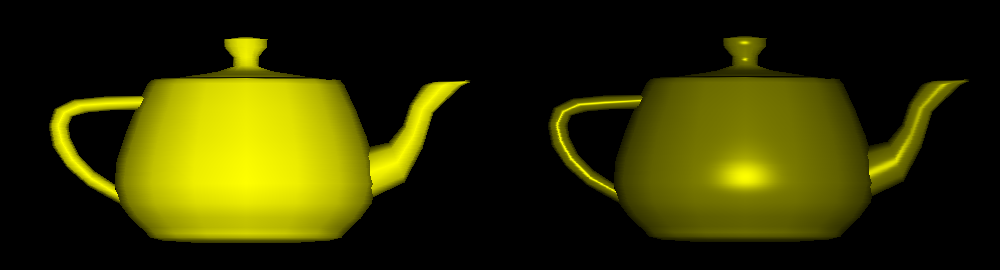
In Abbildung 2 sieht man eine Gegenüberstellung der beiden bisher besprochenen Schattierungsmethoden.
Man erkennt sofort, dass bei der selben Lichtquelleneinstellung das Phong-Shading
differenzierter auf den Lichteinfall reagiert und Glanzpunkte bildet. Beim Gouraud-Shading kann man bei
genauerem Hinsehen die Farbinterpolationen über die Kanten betrachten.

Abbildung 2: Gegenüberstellung der Smooth-Shading-Verfahren
(Gouraud-Shading links, Phong-Shading rechts)
In der praktischen Anwendung des Phong-Shadings, wie zum Beispiel bei Animationssequenzen, ist das herkömmliche Verfahren noch zu aufwendig. Es entstanden daher mehrere Methoden, um die Berechnung zu beschleunigen. Eine einfache Variante des beschleunigten Phong-Shadings berechnet nur für jeden zweiten Pixel einen Normalvektor. Die Pixel dazwischen erhalten wie beim Gouraud-Shading ihren Farbwert durch Interpolation der Helligkeitswerte der angrenzenden Pixel. Je mehr Bildpunkte mit dem Gouraud-Verfahren gerendert werden, umso kürzer dauert der Schattierungsvorgang, wobei aber auch die Nachteile des Gouraud-Shadings umso stärker zum Vorschein kommen ([5], pp. 139).
Ray-Tracing und Radiosity-Verfahren
Während die bisherigen Schattierungsmethoden Effekte wie das Werfen von Schatten, Transparenz
oder Reflexionen auf Oberflächen, die auf andere Objekte rückwirken, nicht berücksichtigen,
bietet Ray-Tracing ein komplettes Modell zur Beleuchtung und Reflexion, was natürlich
ihren Preis in Form von längerer Rechnerzeit einfordert.
Das Verfahren ist zu einer etablierten Methode geworden, realistisch aussehende Computergraphiken
oder -animationen zu erstellen. Die Grundidee des Ray-Tracings ist es, allen Lichtstrahlen,
mit denen die Szene beleuchtet wird, auf ihrem Weg von der Lichtquelle über die
Reflexion an den Objekten bis hin zum Auge oder zur Kamera des Beobachters zu folgen und
dabei die jeweiligen Farb- und Helligkeitsveränderungen, sowie andere optische Effekte, wie
Brechung, zu berechnen. Trifft ein Lichtstrahl auf eine Oberfläche, so werden deren Eigenschaften
untersucht. Ist die Oberfläche homogen, nicht transparent und nicht spiegelnd, so
wird der Farbwert der Pixel wie beim Phong-Shading berechnet. Ist die Oberfläche allerdings
transparent und/oder spiegelnd, so werden beispielsweise der gebrochene Lichtstrahl in das
Objekt hinein (bei Transparenz) oder der von der Oberfläche reflektierte Strahl weiterverfolgt.
Weiters wird der sogenannte Schattenstrahl berücksichtigt, der von der Objektoberfläche ausgehend
hin zur Lichtquelle untersucht, ob ein Gegenstand den Weg zwischen Lichtquelle und
Objekt versperrt. Ist dies der Fall, so muss der Schatten dieses Gegenstands berücksichtigt
werden.
Diese Renderart ermöglicht eine realitätsnahe Visualisierung von 3D-Objekten mit Schattenwurf,
Transparenz und Spiegelung je nach Materialeigenschaft und Beleuchtungssituation [7].
Eine Schwäche des Ray-Tracings liegt jedoch darin, dass es nicht ohne weiteres möglich ist,
die Lichtausbreitung zwischen matten Flächen korrekt zu berechnen, da an solchen Flächen
mit diffuser Reflexion eintreffenden Lichtstrahlen in alle Richtungen zerstreut werden. Meist
kann dieses Problem mit Hilfe von ambienten Licht kaschiert werden. Wenn dies nicht mehr
der Fall ist, greift man auf das Radiosity-Verfahren zurück, wobei eine Strahlungsbilanz errechnet
wird, bei der die gesamte Lichtverteilung mit Hilfe von Grundlagen bestimmt wird,
die aus der ingenieurwissenschaftlichen Wärmestrahlungstechnik bekannt sind ([1], pp. 8).
Texturen
Nicht alle Details einer Oberfläche sind auch geometrisch modellierbar. Computergenerierte Szenen, die mit den oben besprochenen Verfahren gerendert wurden, liefern nur für künstliche Objekte wie Metallkugeln realistische Ergebnisse. Beim Konstruieren von natürlichen Körpern, wie einem Mauerstein oder einem Tierfell benötigt man detailreiche Oberflächenstrukturen. Als Lösung für dieses Problem bietet sich das Aufbringen von 2D-Bildern, sogenannten Texturen, auf die Oberfläche der 3D-Objekte an. Durch diese Methode bekommt der Betrachter eine große Informationsmenge über die natürliche Beschaffung der Oberfläche und man kann Speicherplatz sparen bzw. die Performance einer Anwendung wie beispielsweise einem Computerspiel erheblich verbessern ([6], p. 449).
Literaturverzeichnis
| [1] |
Marcel Bresink: Diplomarbeit: Theorie und Praxis bei der Effizienzsteigerung von Radiosity-
Verfahren, http://www.uni-koblenz.de/~cg/prev/download/diplomarbeit.pdf, 1994, Koblenz. |
| [2] |
Michael Haller: Folien zu Computergraphik 3 zum Thema Beleuchtung, http://webster.fhs-hagenberg.ac.at/staff/haller/cgr3_20012002/12shading_6.pdf, Fachhochschule Hagenberg, Media Technology and Design (MTD), 2001, Hagenberg. |
| [3] |
Carl von Ossietzky: Universität Oldenburg, Informatik, http://olli.informatik.unioldenburg.de/Grafiti3/, Stand vom 6. April 2002, Oldenburg. |
| [4] | Dr. Klaus D. Tönnies, Prof. Dr. Heinz U. Lemke: Handbuch der Informatik Band 9.2: 3D-Computergrafische Darstellungen, 1994, R. Oldenbourg Verlag, München. |
| [5] | Dr. Allen Watt: 3D Computer Graphics, Second Edition, 1993, Addison-Wesley, Sheffield. |
| [6] | Bernd Willim: Leitfaden der Computergrafik – Visuelle Informationsdarstellung mit dem Computer, 1989, Drei-R-Verlag, Berlin. |
| [7] |
(ohne Angabe): Universität Dortmund, Bauwesen, http://www.bauwesen.unidortmund.de/zentreinr/cadetc/skripte/geom/modellieren.html, Stand vom 23. März 2002, Dortmund. |